How to format posts on Lemmy using Markdown
Lemmy uses markdown-it for rendering markdown. This means that you can use the same markdown syntax that you would use on Lemmy and it follows the CommonMark spec. Here are some examples of markdown that you can use on Lemmy:
Headers
markdown
# Header 1
## Header 2
### Header 3
#### Header 4
##### Header 5
###### Header 6Result:


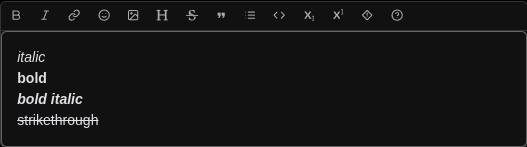
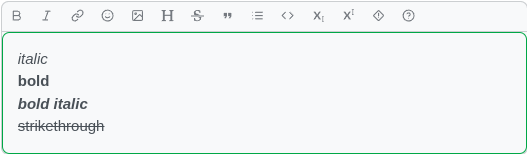
Emphasis
markdown
*italic*
**bold**
***bold italic***
~~strikethrough~~Result:


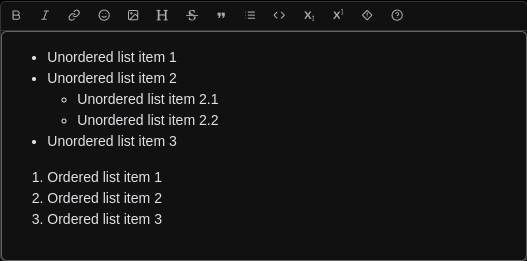
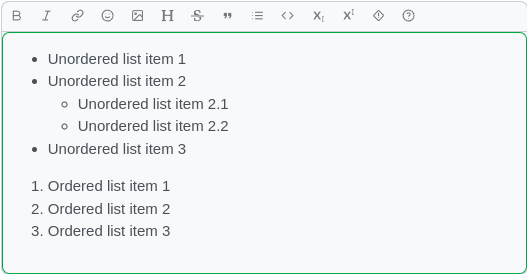
Lists
markdown
- Unordered list item 1
- Unordered list item 2
- Unordered list item 2.1
- Unordered list item 2.2
- Unordered list item 3
1. Ordered list item 1
2. Ordered list item 2
3. Ordered list item 3Result:


Links / Images
markdown
[Link text](https://example.com)

Result:


Blockquotes
markdown
> Block
> -quoteResult:


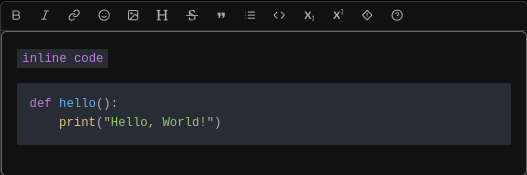
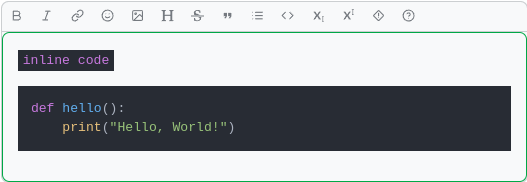
Code
markdown
`inline code`
```python
def hello():
print("Hello, World!")
```Result:


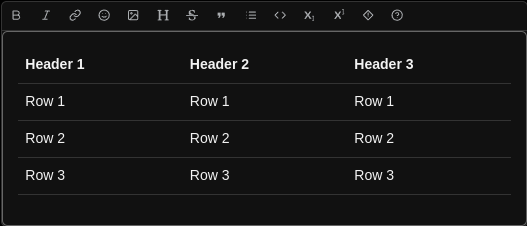
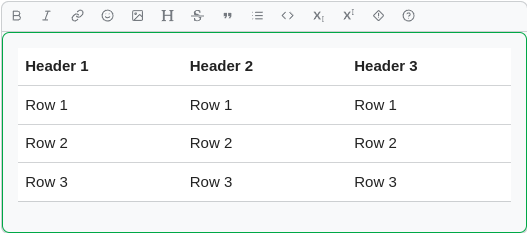
Tables
Tables are not officially documented.
markdown
| Header 1 | Header 2 | Header 3 |
|----------|----------|----------|
| Row 1 | Row 1 | Row 1 |
| Row 2 | Row 2 | Row 2 |
| Row 3 | Row 3 | Row 3 |Result:


Horizontal Rule
markdown
---Result:


Spoilers
Warning: Spoilers are not yet fully implemented on Apps and may not work as expected on them.
markdown
::: spoiler Spoiler Name
Spoiler Content
:::Result:


Note: In the example above, the spoiler is in the open state, by default it is in the closed state.
Sub/Superscript
markdown
H~2~O
H^2^OResult: